Submenú
Módulo: Submenú
El módulo Submenú funciona de una forma muy semejante a una carpeta, permitiendo almacenar en su interior módulos de cualquier tipo.
Al añadir este tipo de módulo, será posible organizar información y crear estructura dentro del Sitio web o App.


Disponibilidad de sección ¿APP y web?
Está sección está disponible en App y Web.
Pudiendo añadir tantos módulos de este tipo a nuestro proyecto, como sean necesarios, en ambos formatos.
Integración de Contenido
Este tipo de módulo es un básico a la hora de crear estructura dentro de un proyecto, tanto en formato Sitio web, como en APP.
La principal ventaja del submenú frente al resto, es que funciona como una carpeta, dentro de la que se pueden ir añadiendo otros módulos.
La segunda ventaja de este tipo de módulo, es la cantidad de opciones de Diseño y comportamiento que recoge, que permitirán aportar visibilidad y un gran nivel de usabilidad en el proyecto.
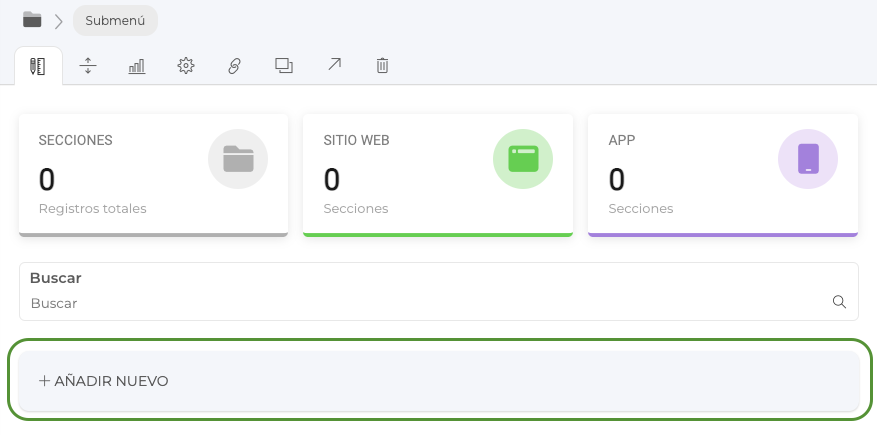
AÑADIR CONTENIDO AL SUBMENÚ
Para integrar módulos dentro del Submenú, basta con hacer click sobre la opción + Añadir nuevo, elegir el tipo de módulo que se quiera integrar y configurarlo. Realizando esta acción de forma sucesiva, se podrá añadir al Submenú tantos módulos como sean necesarios, configurando cada uno de ellos de forma independiente, a partir de sus propias opciones de configuración.

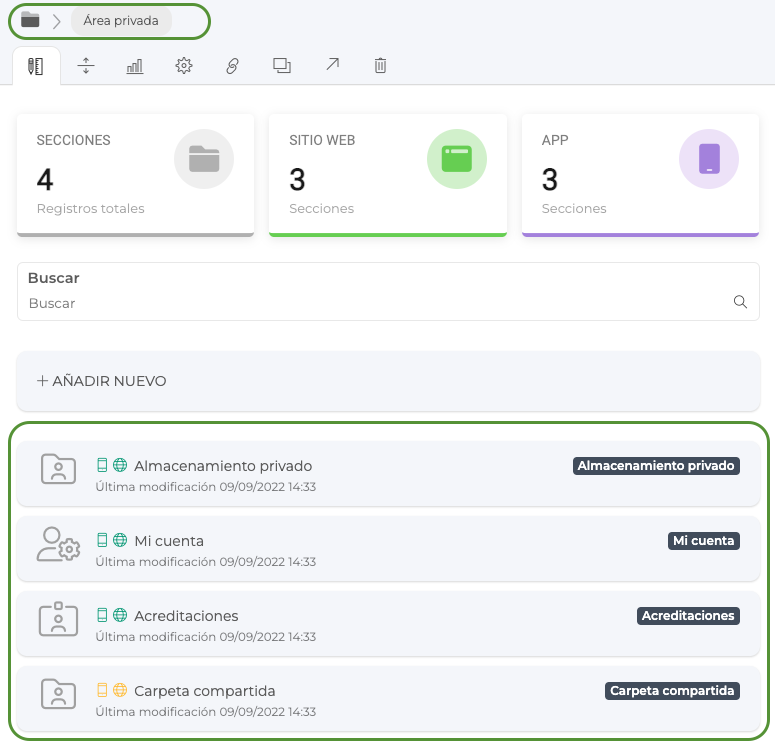
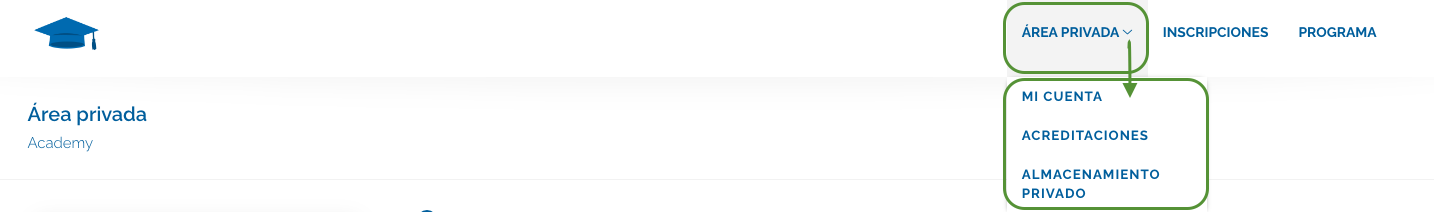
EJEMPLO (Submenú utilizado para crear un área privada)
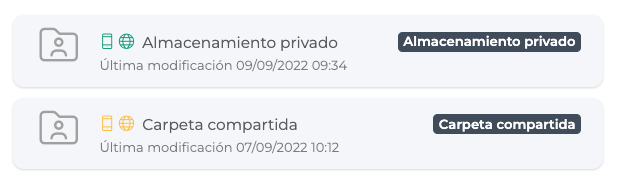
Submenú, integrado por distintos tipos de módulos:

Desde el Sitio web, esta estructura en el menú principal, se mostrará como un desplegable:

Se deberán tener en cuenta la configuración genérica del módulo Submenú por un lado, y por otro, la configuración de cada uno de los módulos integrados en él.
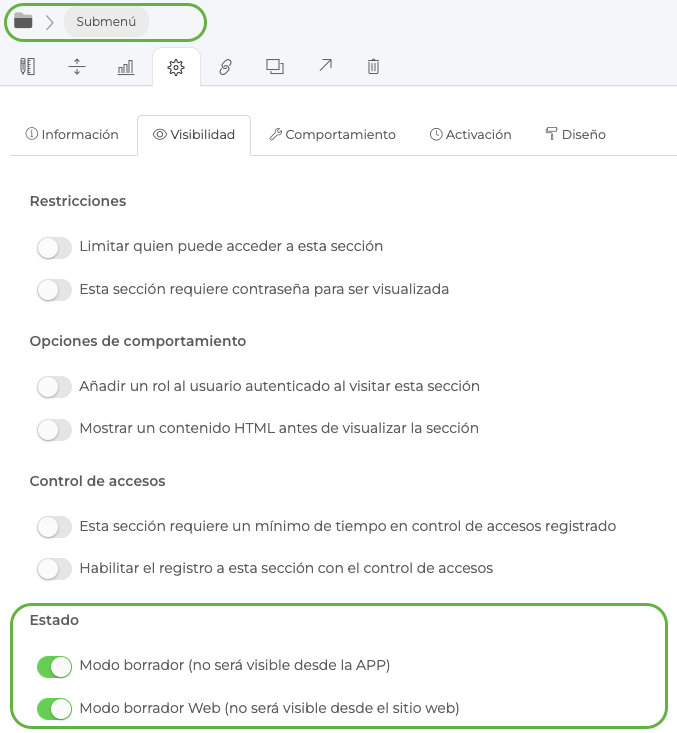
Visibilidad del contenido Submenú
Éste módulo tiene una serie de opciones especificas que permiten definir la visibilidad del Submenú y del contenido integrado en él.
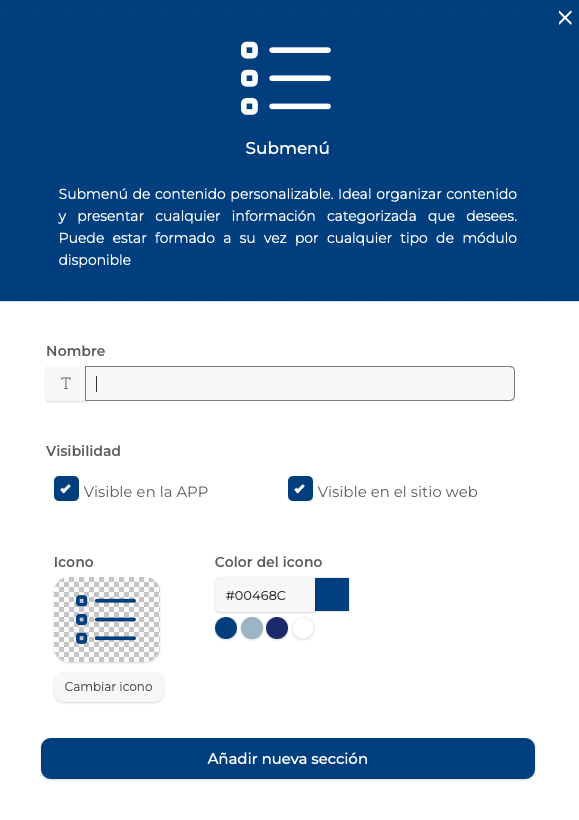
CONFIGURACIÓN SUBMENÚ Y CONTENIDO INTEGRADO
Se ha de tener en cuenta que las opciones de visibilidad definidas en el módulo submenú, prevalecen sobre la configuración independiente del resto de módulos.
Es decir, si el módulo Submenú no está visible en el proyecto, el resto de módulos incluidos en el submenú tampoco serán visibles (aunque los módulos tengan la visibilidad activa).

Ejemplo submenú no visible: (el usuario no podrá ver el submenú en el menú principal, ya que no está activa su visibilidad)


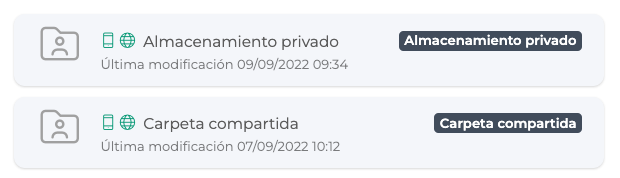
Para mantener activa únicamente la visibilidad de algunas de las secciones incluidas en un submenú, se mantendrá activa la visibilidad del submenú y la visibilidad de cada uno de los módulos, será configurada de forma independiente desde sus propias opciones de configuración.
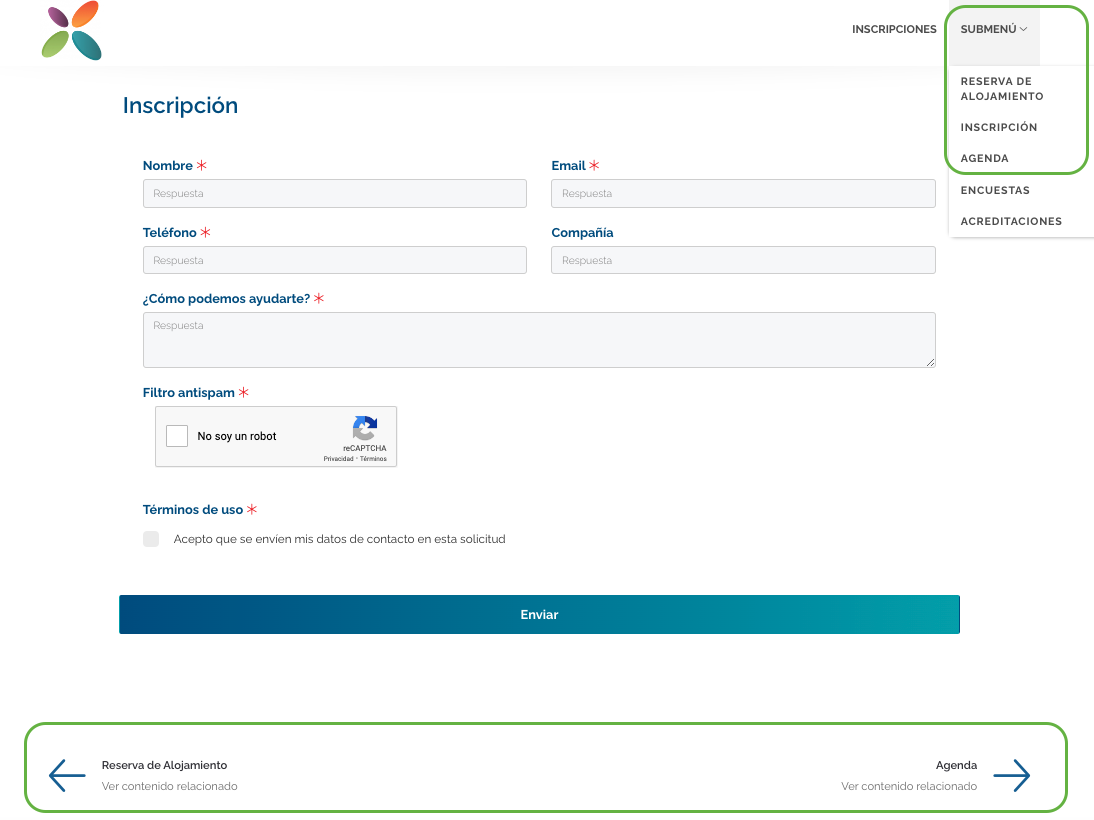
Ejemplo de submenú visible: (el usuario podrá ver el submenú en el menú principal, y dentro de este, el módulo de Almacenamiento privado)


CONFIGURACIÓN SECCIONES RESTRINGIDAS
El módulo submenú permite además, definir si será posible o no mostrar aquellas secciones que hayan sido configuradas de forma restringida.
Es decir, si un módulo incluido dentro de un submenú, ha sido configurado para que solo sea visibile para usuarios con un rol específico, en lugar de mostrar la sección en el menú y que el usuario al acceder visualice el aviso correspondiente, simplemente no verán la sección en el menú.
Mensaje de acceso restringido:

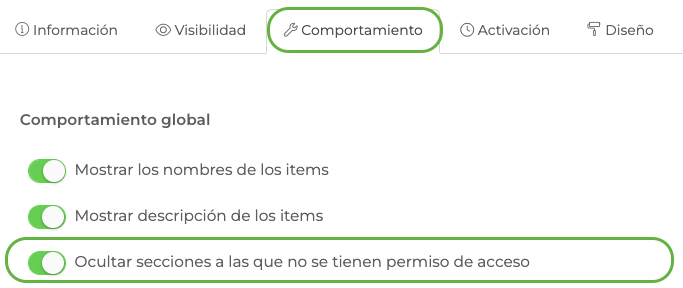
Esta opción se configura desde el módulo Submenú > Configurar > Comportamiento > Activar check "Ocultar secciones a las que no se tienen permiso de acceso"

Al activar esta configuración, solamente los usuarios con el rol que corresponda, podrán acceder a la sección.
Métricas
Desde el área de métricas de un Submenú, tenemos la posibilidad de consultar qué secciones despiertan mayor interés en los usuarios, en base al número de visitas registradas en cada una de ellas.
Este análisis es muy sencillo pero puede ayudar a sacar el máximo partido a cada sección, y conocer los puntos más relevantes de nuestro proyecto.
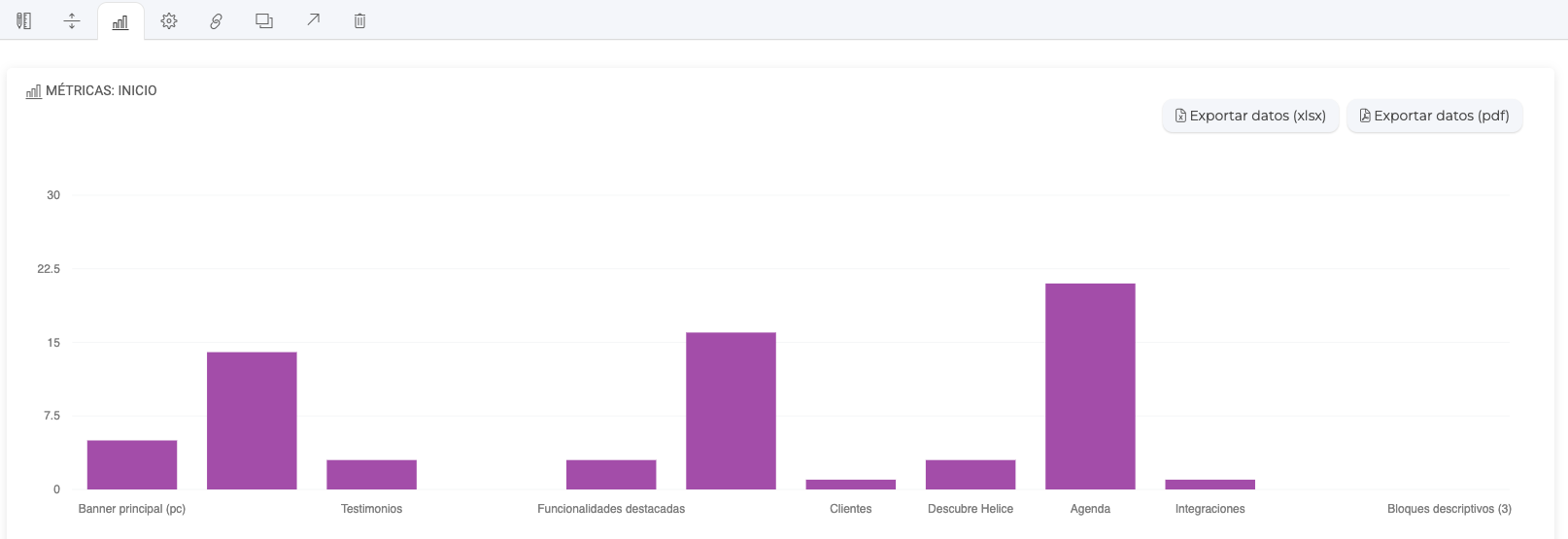
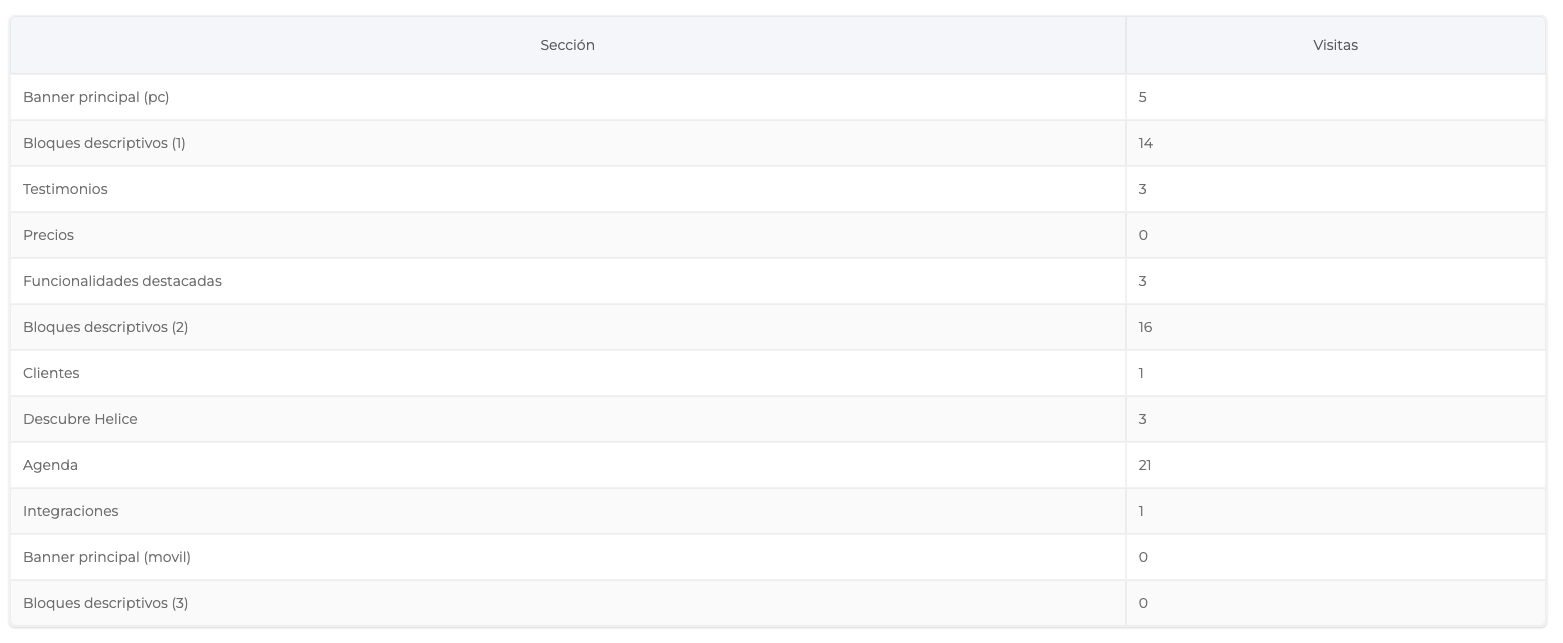
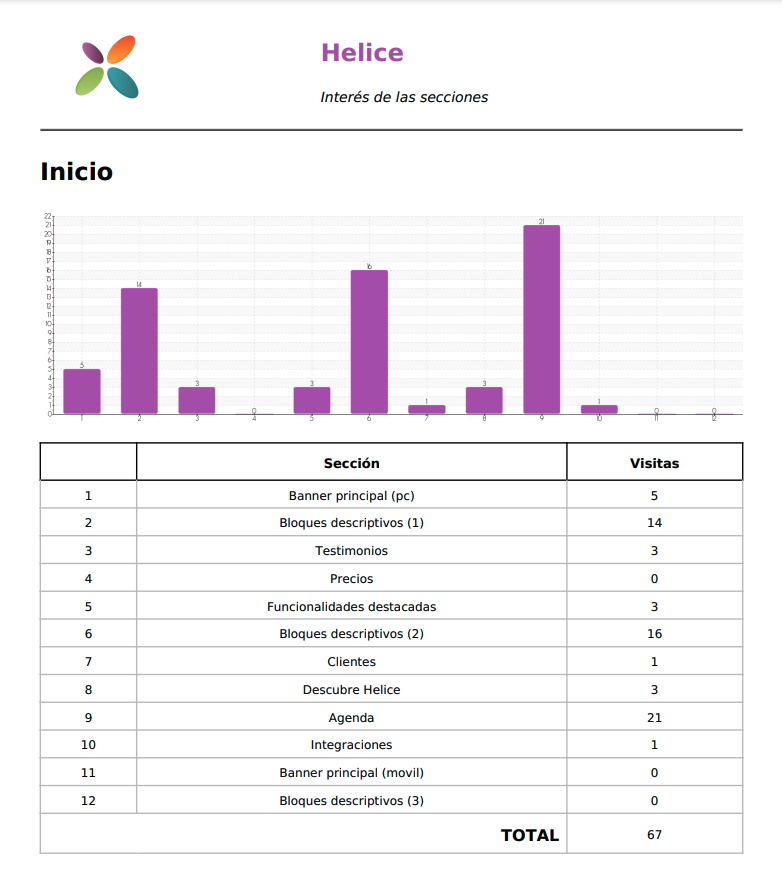
En el siguiente ejemplo, se muestra un submenú formado por distintas secciones, la información de las visitas recogidas podrá ser consultada a través de una gráfica global y una tabla. Así mismo, se podrá exportar el contenido, en formato excel y PDF para poder tener un informe o bien trabajar en paralelo con el excel y desarrollar una estrategia de contenido optimizada.
Generalmente este tipo de análisis suele ser muy útil para la parte de Inicio de la web, donde se destacan distintas secciones a través de llamadas de acción y banners porque ayuda a analizar el impacto que generan.
GRÁFICA DE DATOS

TABLA DE DATOS

EXPORTACIÓN
En el margen superior derecho, justo donde se muestra la gráfica, se localizan las dos opciones de descarga del contenido, tanto en formato Excel como PDF.

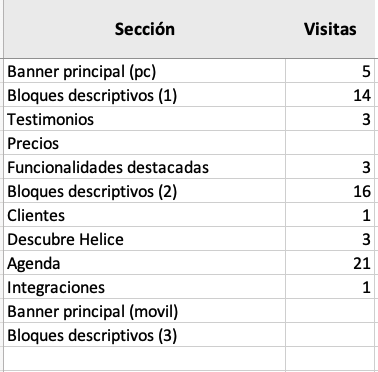
Si se exporta la información en excel, el formato del archivo será similar al ejemplo:

Si se exporta la información en formato PDF (informe):

La información de las visitas registradas, que se analiza en este área, coincide con las visitas registradas hasta ese preciso momento, sin posibilidad de filtrar por fecha o cualquier otro parámetro la información.
Diseño Sitio web
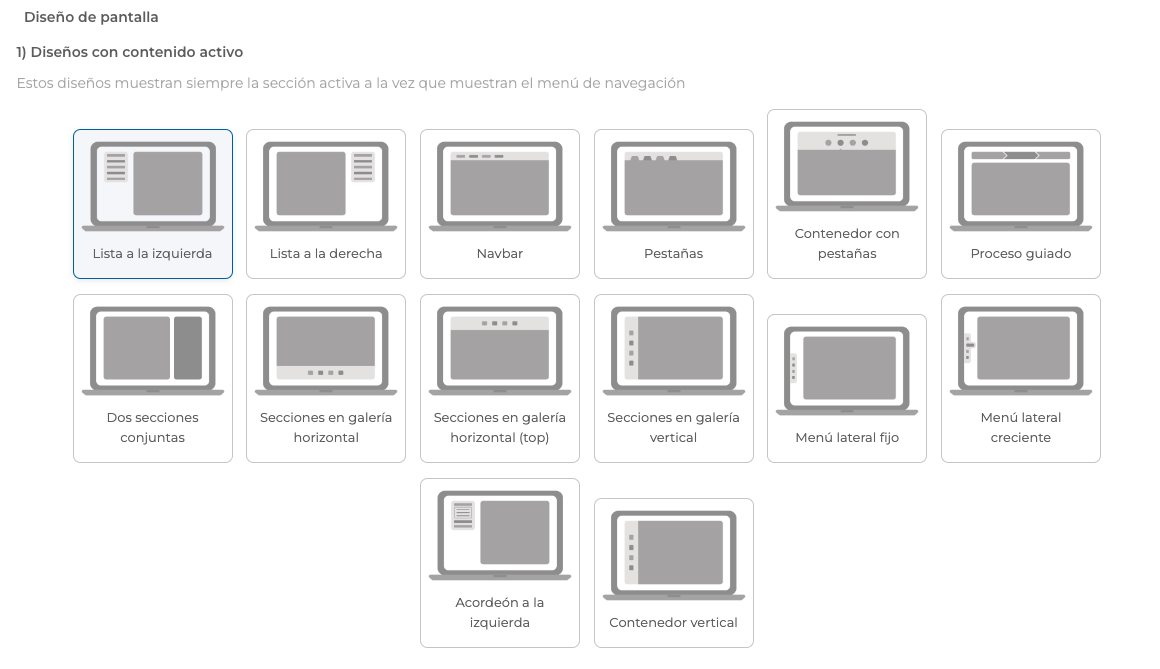
El diseño disponible para este tipo de módulo, es muy amplio, ya que la plataforma permite aplicar plantillas (layaouts):
- Sobre el contenido del submenú, mostrando un menú de navegación con las secciones integradas.
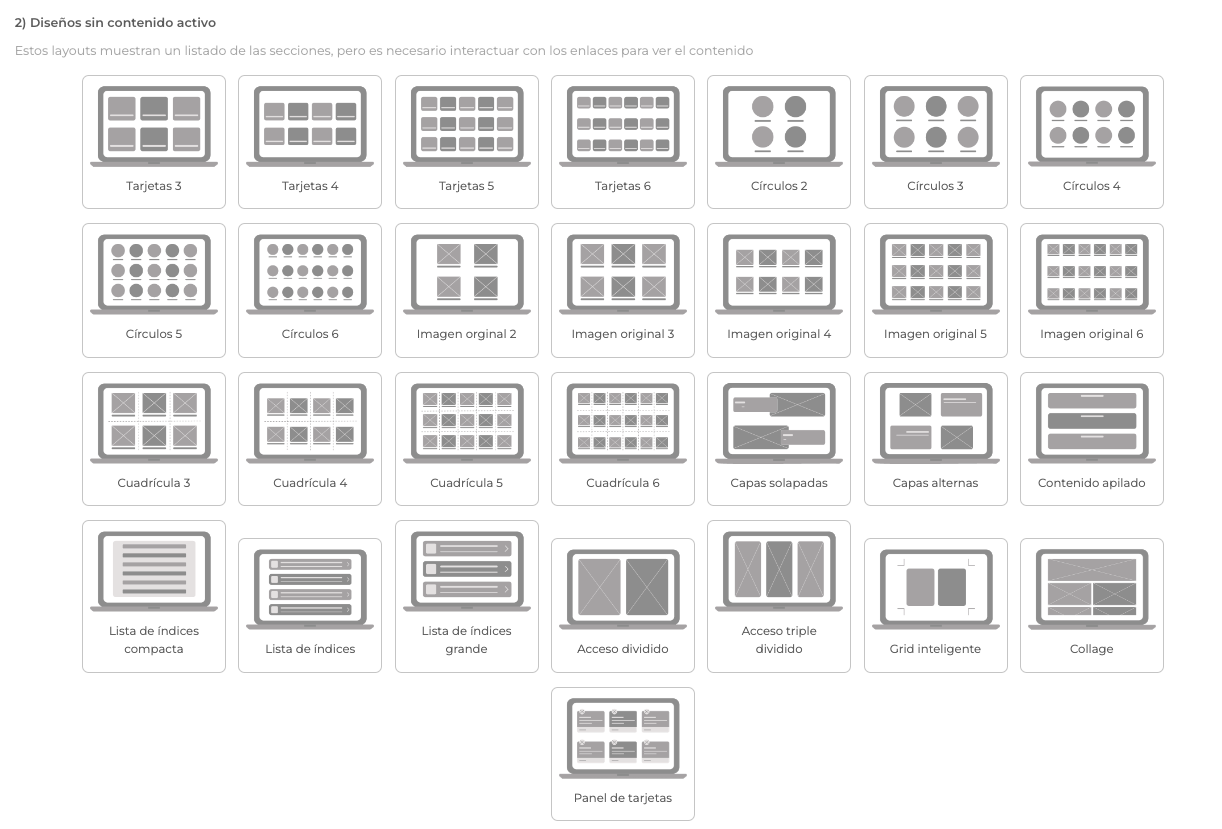
- Sobre el contenido del submenú, mostrando un listado de las secciones integradas.
En función de las necesidades de cada proyecto o las preferencias de diseño a aplicar, será posible utilizar cualquiera de los estilos disponibles.
PLANTILLAS SITIO WEB - Contenido Activo

PLANTILLAS SITIO WEB - Contenido

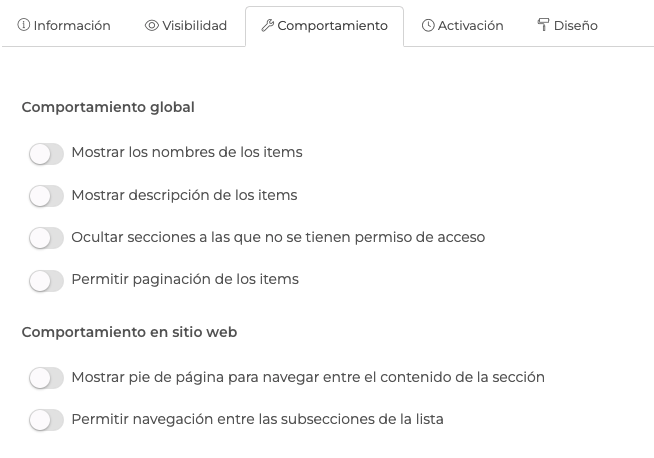
Es importante revisar detenidamente las opciones de configuración del proyecto, una vez se elige un layaout de sieño, ya que hay opciones de Comportamiento Global y Comportamiento en Sitio web / APP complementarias a estas opciones.OPCIONES DE CONFIGURACION
En estas opciones, se podrá habilitar distintas opciones de diseño y navegación del proyecto web.

COMPORTAMIENTO GLOBAL
En esta categoría, es posible configurar la visibilidad del nombre y descripción de los ítems que integran el submenú (otras secciones).Dede aquí, también es posible definir la visibilidad de aquellas secciones cuyo acceso está restringido por alguna condición (restricción por tipo de usuario o un rol determinado). Si se elige ocultar este tipo de secciones para los usuarios que no cumplen la condición de acceso, en lugar de mostrar en pantalla el mensaje de restricción correspondiente, sencillamente no se visualizará el área.
Mensaje de restricción

Para configurar la correcta paginación de los ítems del submenú, será posible activar la opción, definir el número de ítems y revisar que el layaout esocgido para el diseño de la web, permite aplicar esta funcionalidad. No disponible para diseños como: Pestañas, Listas a la izquierda, Navbar, etc.
COMPORTAMIENTO EN SITIO WEB
Las dos opciones disponibles en este apartado, hacen referencia a la navegación del usuario dentro del contenido del submenú:
- Permite configurar la posibilidad de navegar entre el contenido de la propia sección. (pie de página)
- Permite configurar la posibilidad de navegar entre las distintas secciones del submenú.

Opciones de Configuración Común
Conoce de forma detallada, todas las opciones de configuración común (Visibilidad, Integración, Reordenar, Eliminar, etc.) a los módulos de la plataforma en un sólo click.
Recuperar contenido eliminado
Como sucede con cualquier otra sección o módulo que se elimine del área de contenido del proyecto, en caso de eliminar un submenú completo (con todas las secciones integradas en su interior) o en caso de eliminar una sección incluida dentro de un submenú, este contenido podrá ser recuperado de la papelera de reciclaje del proyecto.
Se ha de tener en cuenta que esta papelera se vacía automáticamente cada 7 días, por lo que no si se elimina el contenido y no se recupera dentro de ese plazo, al acceder a la papelera ya no estará disponible para ser recuperado.
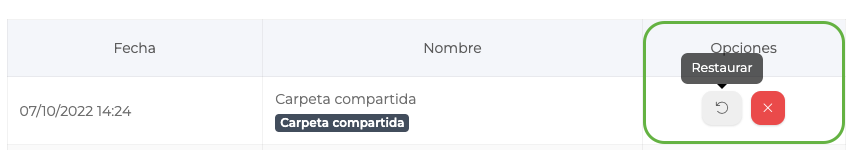
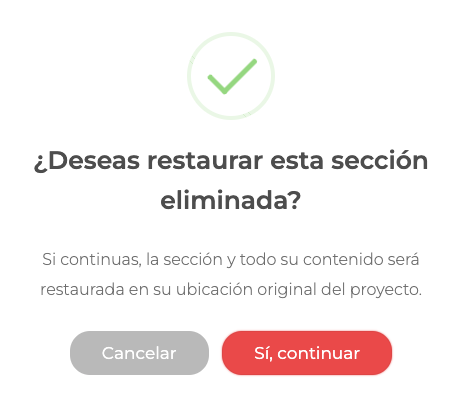
En caso que se acceda dentro de dicho plazo, desde la opción "Restaurar" disponible en el margen derecho de cada sección de la papelera, se podrá recuperar la información eliminada. Basta con selecciona esta opción, y confirmar la acción en el mensaje desplegable que mostrará la plataforma a continuación.


Una vez se restaura el contenido seleccionado, este aparecerá disponible en el área Contenido del proyecto, donde se localizaba antes de su borrado.
Esta opción es realmente útil cuando se elimina por error contenido del proyecto. Información sobre Cookies
Información sobre Cookies
