Sitio Web: Pie de página
Pie de página
El pie de página es el menú inferior que aparece en el Sitio web. En él se puede encontrar desde un índice de las secciones de la web, hasta mensajes personalizados o información de contacto.
En caso de querer usarlo será necesario activar el check correspondiente, definir el diseño deseado entre las plantillas predefinidas disponibles y a continuación, establecer la información que se quiere mostrar en el área.
Accede a la configuración del pie desde Menú lateral > Sitio web > Pie de página
DISEÑO

DEFINIR INFORMACIÓN EN LAS DISTINTAS PESTAÑAS

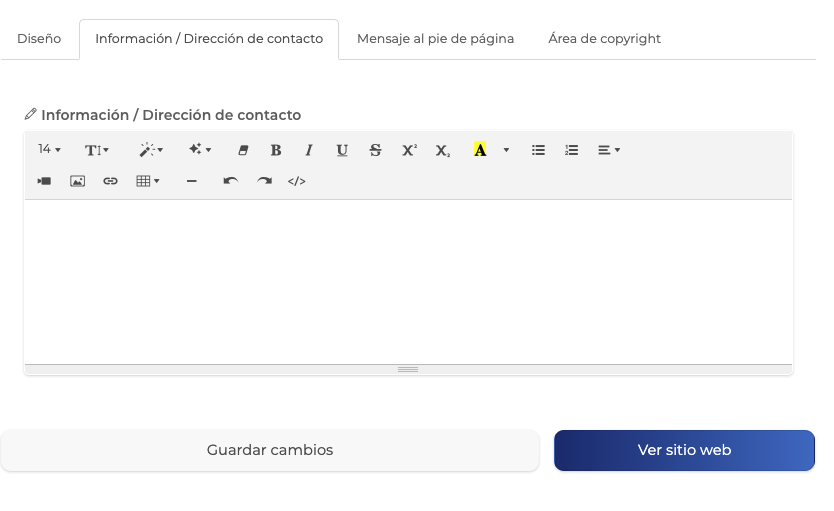
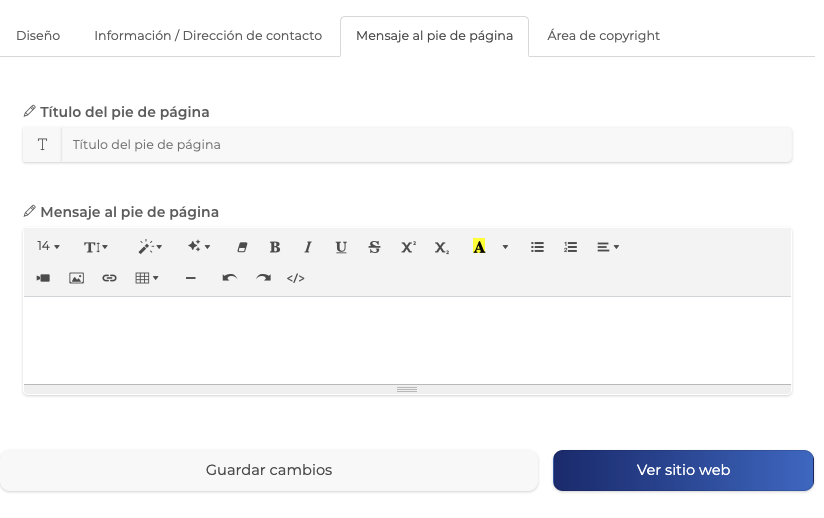
Para configurar el contenido de cada área, basta con navegar entre las distintas pestañas del menú superior:
- Información / Dirección de contacto
- Mensaje del pie de página
- Área de copyright
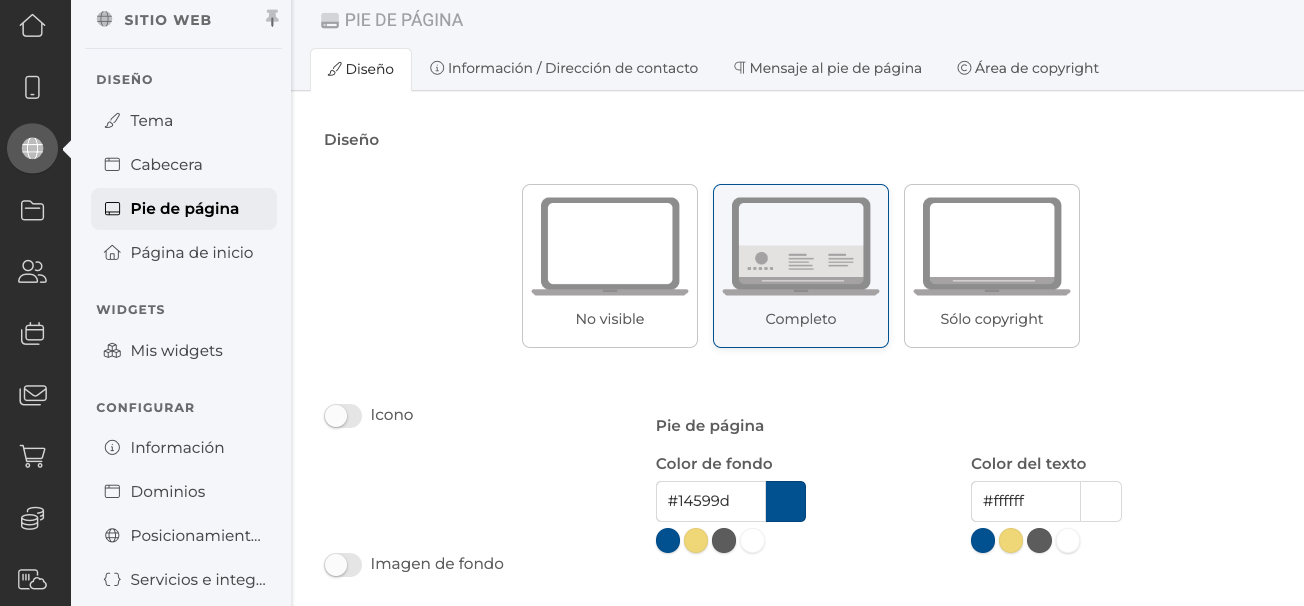
Diseño
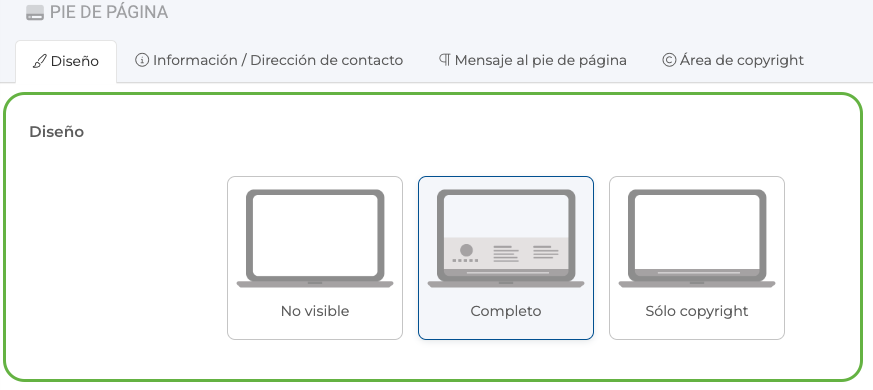
Desde este punto es posible configurar el diseño del pie de página del Sitio web. Para ello basta con elegir entre cualquiera de las opciones disponibles.

OPCIONES DISEÑO
- No visible: se ofrece esta opción para aquellos casos en los que se quiere prescindir de pie en el Sitio web.
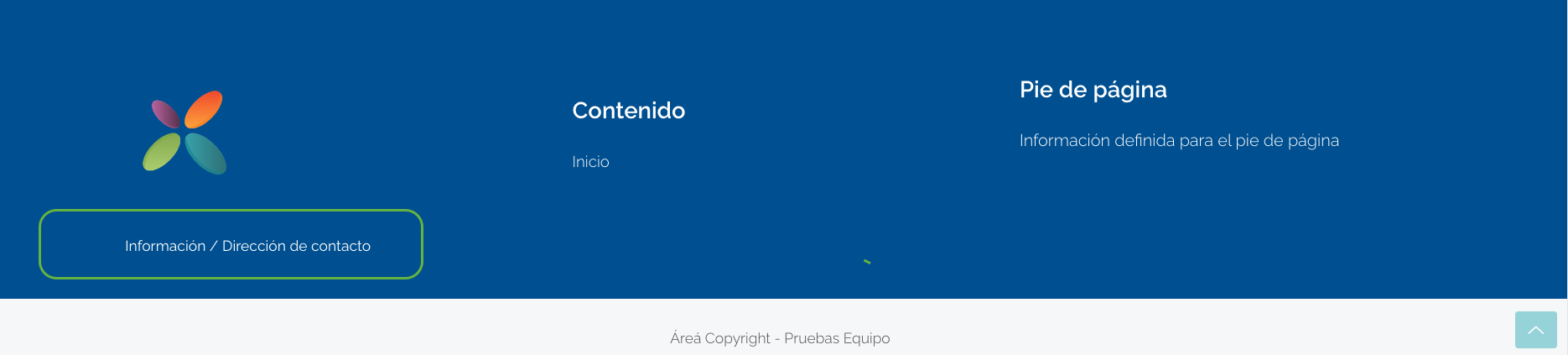
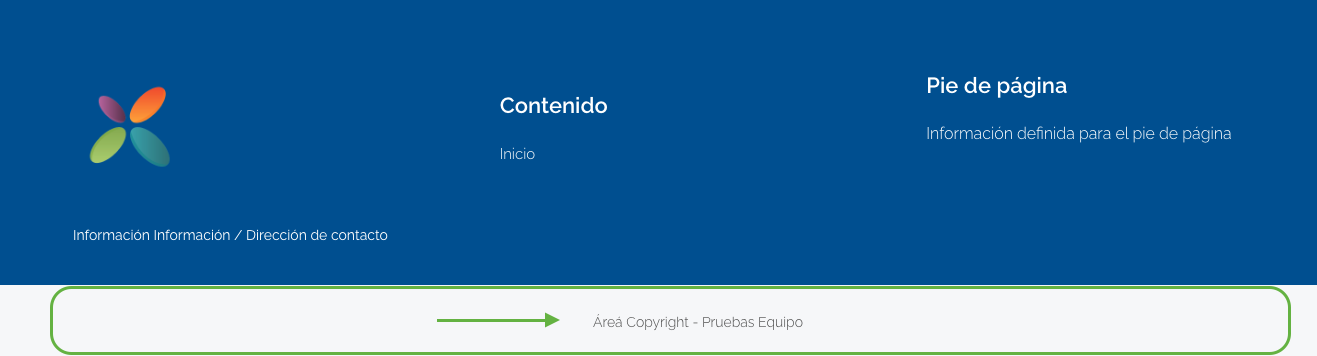
- Completo: en esta parte se mostrarán las secciones del contenido del proyecto habilitadas como visibles en el pie de página, información de contacto, y la información definida en los apartados pie de página y área de copyright.
Para editar las secciones del contenido que se muestran en el menú del pie, será necesario acceder a los módulos correspondiente y habilitarlas o deshabilitarlas según la necesidad del proyecto.
Menú lateral > Contenido > Secciones > Acceder a la configuración del módulo > Configurar > Visibilidad > Borrador > Sitio web


- Sólo copyright: también es posible optar por un diseño más sencillo donde solo se mostrará el contenido definido en el área de copyright.
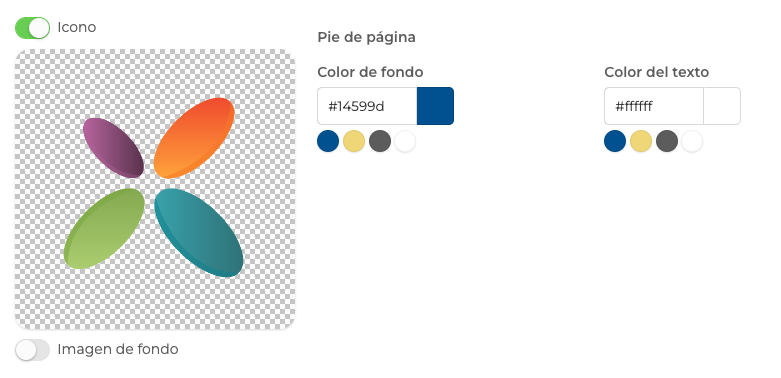
Desde el área de diseño del Pie de página también es posible definir el color, icono e imagen de fondo para personalizar el pie según preferencias.

Se recomienda utilizar una imagen sin fondo, especialmente cuando se trabaje con un fondo de color oscuro.Información / Dirección de contacto
En esta pestaña es posible añadir el texto deseado. La información se mostrará justo debajo del icono del pie de página.
En caso de no querer definir contenido en esta parte del pie, bastará con dejar el campo vacío.

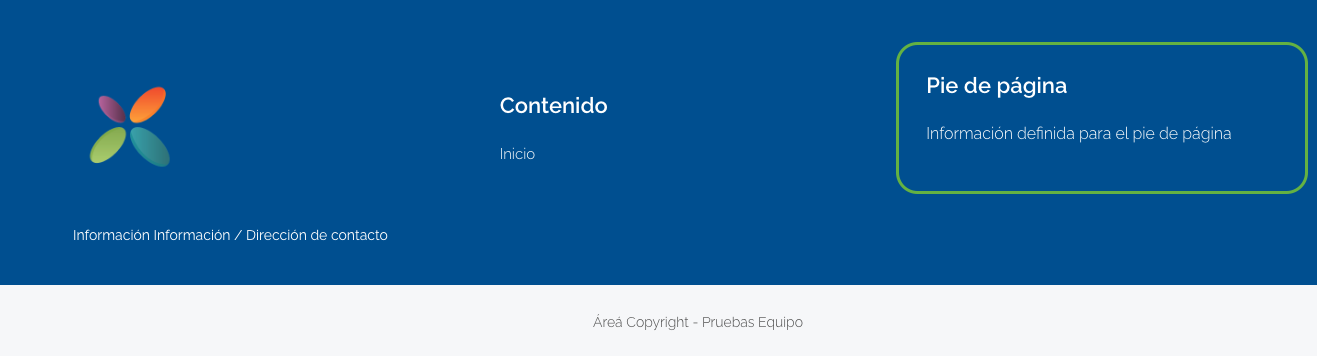
PIE DE PÁGINA

Para editar el logo que aparece en esta parte del pie de página, se accederá al área principal de diseño del pie de página. Se recomienda utilizar una imagen sin fondo, especialmente cuando se trabaje con un fondo de color oscuro.
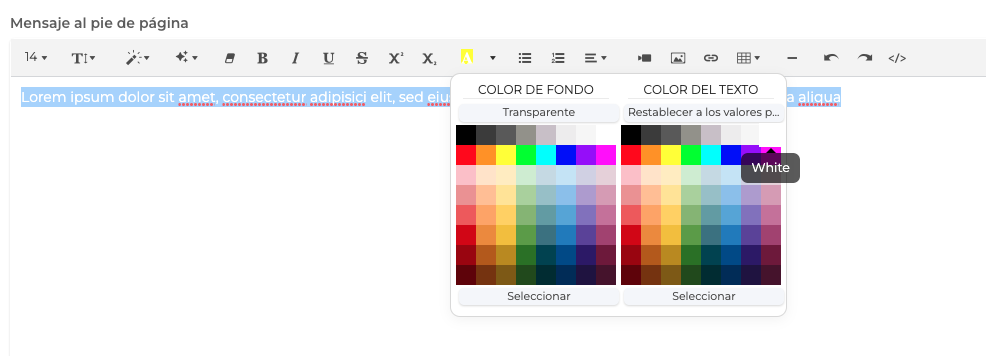
Mensaje al pie de página
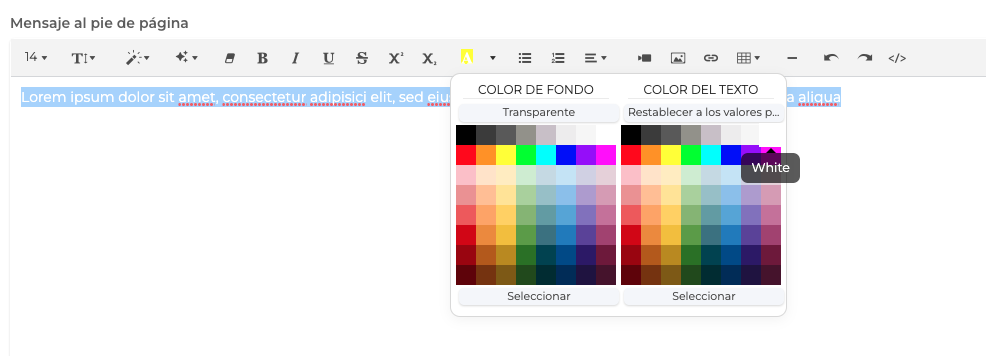
En la parte derecha del pie de página puedes indicar un mensaje enriquecido, puedes poner desde un texto, enlaces o incluso una imágenes.

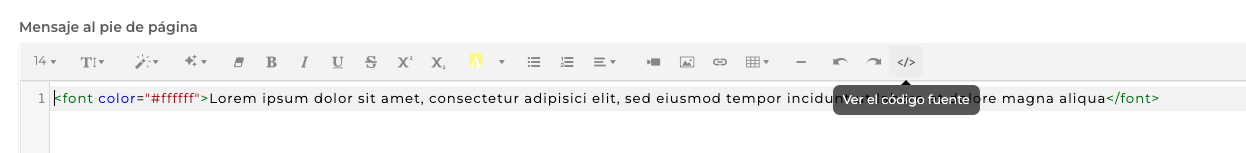
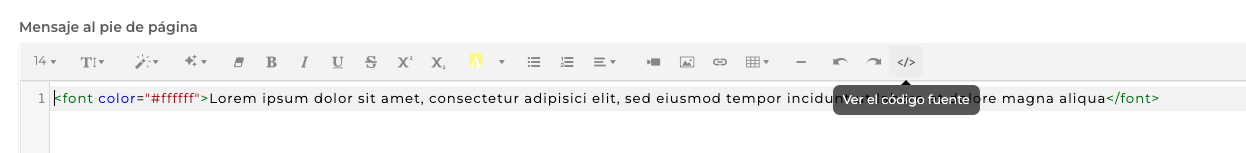
Si se utiliza un color oscuro como fondo para el pie, y se define el texto en color blanco para destacar el contenido, se recomienda consultar la información desde la opción de código.
OPCIÓN DE CÓDIGO

PIE DE PÁGINA

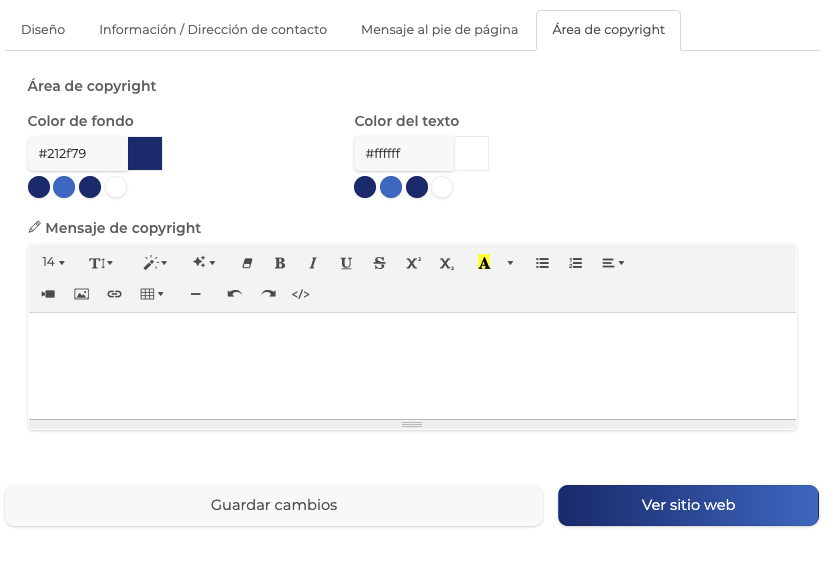
Área de Copyright
El área de Copyright es un menú que aparece debajo del todo el contenido del pie de página, puedes ponerle otro color y añadir un texto enriquecido.

Si se utiliza un color oscuro como fondo del área de copyright, y se define el texto en color blanco para destacar el contenido, se recomienda consultar la información desde la opción de código.
OPCIÓN DE CÓDIGO

PIE DE PÁGINA

 Información sobre Cookies
Información sobre Cookies
