Añadir Estilos CSS
La plataforma permite definir estilos CSS personalizados para el sitio web público de cada proyecto.
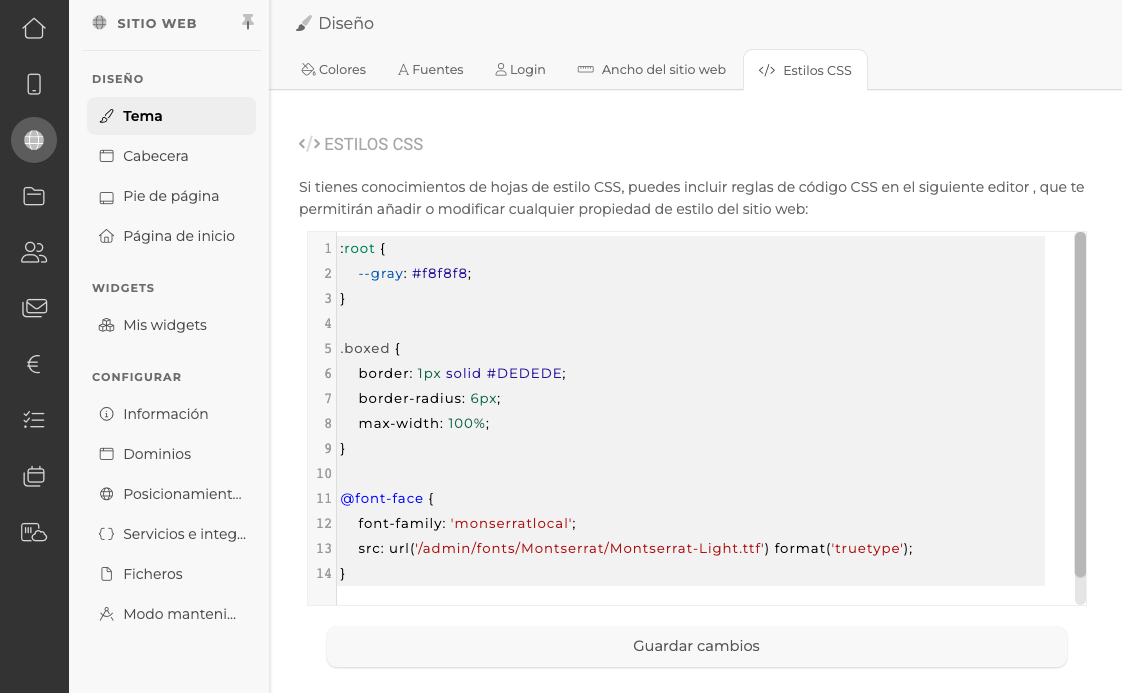
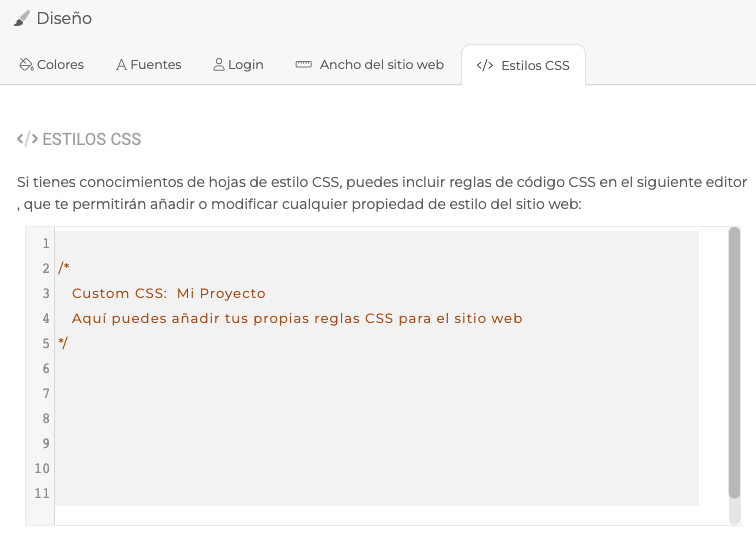
Para ello, será necesario acceder a Menú lateral > Sitio web > Tema > Estilos CSS:
Esto permite crear nuevas reglas CSS o redefinir reglas para modificar el estilo de cualquier elemento del sitio web.

A continuación, mostramos varios ejemplos, donde se muestra cómo editar el color de fondo de una etiqueta destacada en un formulario y cómo editar el color aplicado sobre el diseño de un submenú "Contenedor con pestañas".
1) CAMBIAR COLOR PRECIO DE UN FORMULARIO
PASOS A SEGUIR
PASO 1. Abrir URL que corresponda en el navegador Google Chrome.
PASO 2. Posicionaremos el cursor sobre la información a editar.
PASO 3. Hacer click sobre el botón derecho del ratón, elegir opción "Inspeccionar elemento".
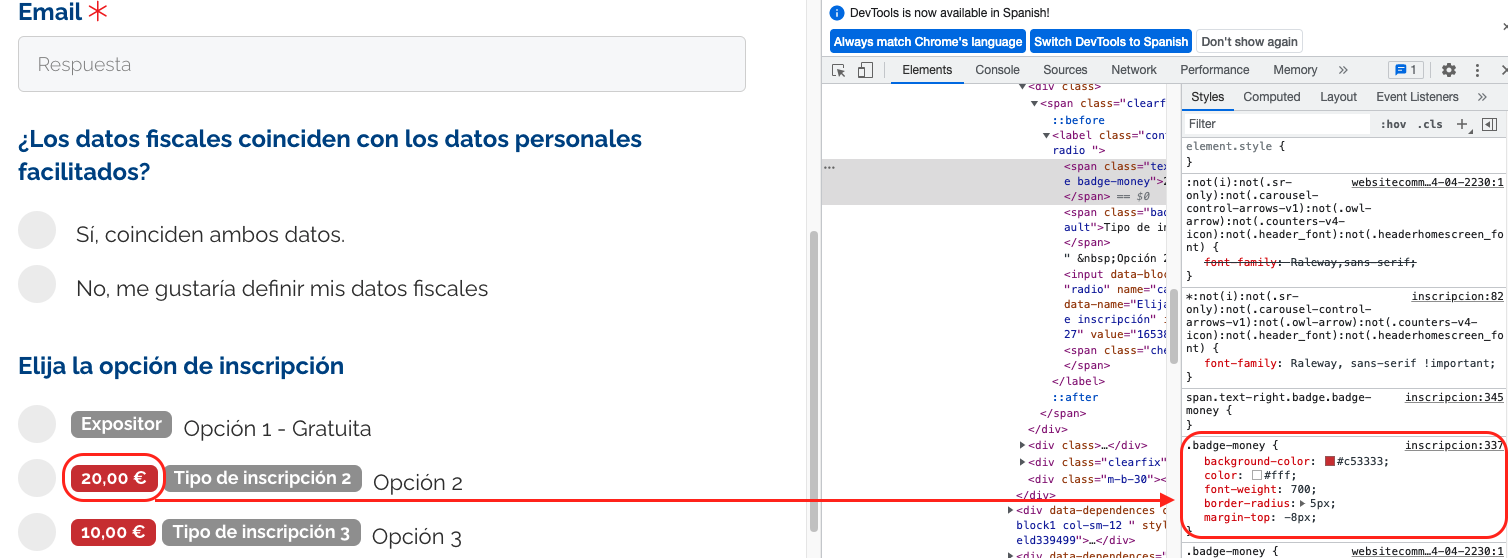
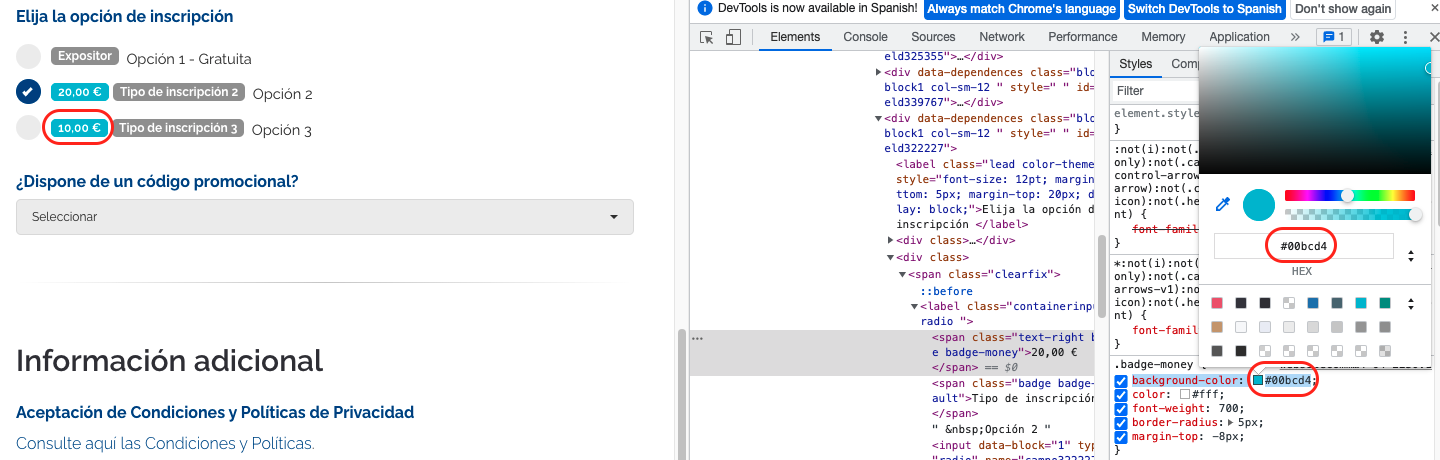
PASO 4. En el lateral derecho, se mostrará la información del sitio web en el área "Elements > Styles".
PASO 5. En este caso, localizar la información que configura el color de fondo del precio, que correspondería con la siguiente regla: .badge-money { background-color: #c53333; este código asigna el color rojo al precio; se puede copiar únicamente este valor o todos los valores de estilo que aparecen.

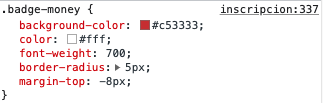
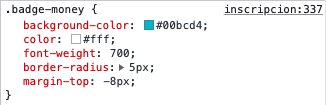
Vista previa ampliada del código:

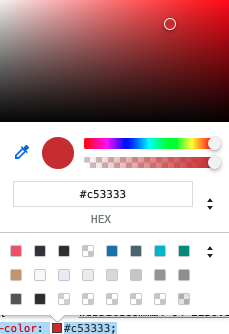
PASO 6. Probar el color a aplicar sobre la web, haciendo pruebas de tonos y seleccionando el que se aplicar.
Al hacer click sobre el cuadro de color que aparece, se desplegará un cuadro de configuración desde donde se podrá seleccionar cualquier otro tono.
Al seleccionar un color, se aplicará y se sobreescribirá el código de color que corresponda.

Al elegir un tono azul para reemplazar el color rojo del fondo de la etiqueta precio:

Vista previa ampliada del código:

PASO 7. Copiar el código que corresponda para editar el color en este caso y copiarlo al área de Estilos CSS.
Al acceder a este área, aparecerá el siguiente mensaje del que se podrá prescindir, se trata de un mensaje informativo.

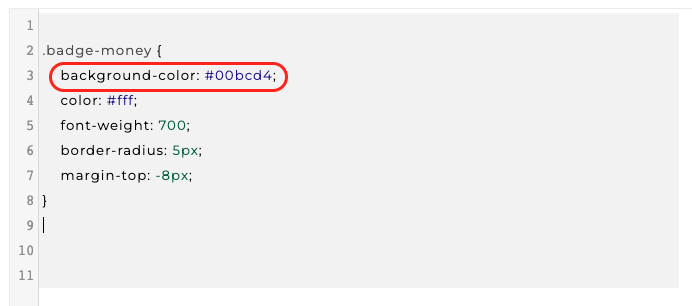
Al copiar el código del Sitio web al área de estilos:
Es posible añadir únicamente la regla con el valor del fondo de la etiqueta del precio (señalado en rojo en la siguiente captura), o bien, añadir toda la información de estilos que incluye información definida sobre: el color de la fuente, tamaño, borde, margen, etc.

Tras guardar cambios, el cambio se aplicará sobre el proyecto y al ir de nuevo (o refrescar) a la página del formulario, el nuevo color sería el que aparecería.
Ejemplo 2) CAMBIAR COLORES CABECERA SUBMENÚ
En caso que hayamos aplicado a submenú de un proyecto el diseño de tipo "Contenido en pestañas" si se quiere definir un color diferente al establecido por defecto, utilIzando los cOlores del proyecto, es posible editarlo con reglas CSS.
REGLA aplicada por defecto:
.background-color-theme, .tabboard>div.board-inner {
background: var(--color_theme) !important;
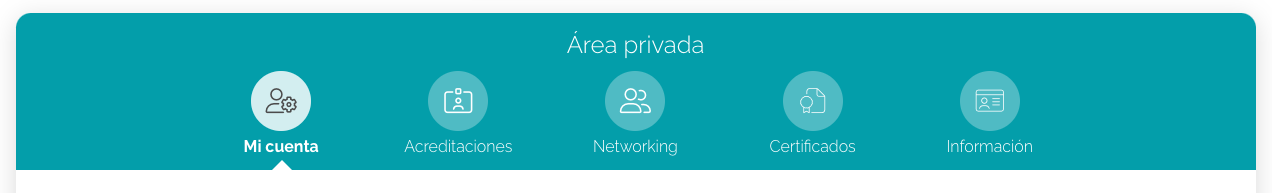
Color de fondo correspondiente al del proyecto:

En este caso se debe editar el color de fondo e indicar el código del color, para reemplazarlo por el color del tema establecido.
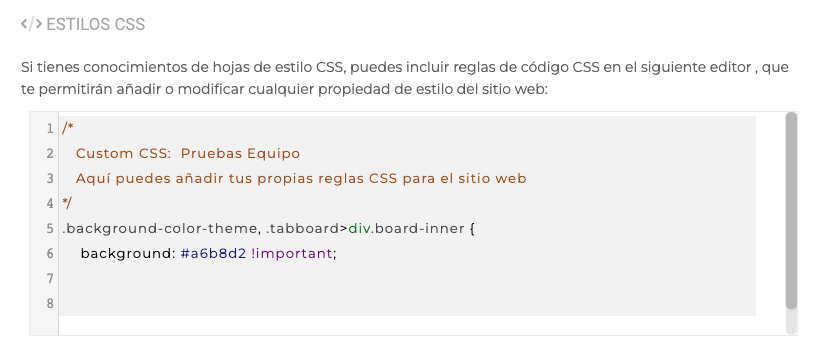
REGLA a aplicada para definir el color #a6b8d2
.background-color-theme, .tabboard>div.board-inner {
background: #a6b8d2 !important;
Los pasos a seguir para su configuración, son iguales a los del ejemplo anterior.
PASO 7. Copiar el código que corresponda para editar el color en este caso y copiarlo al área de Estilos CSS.

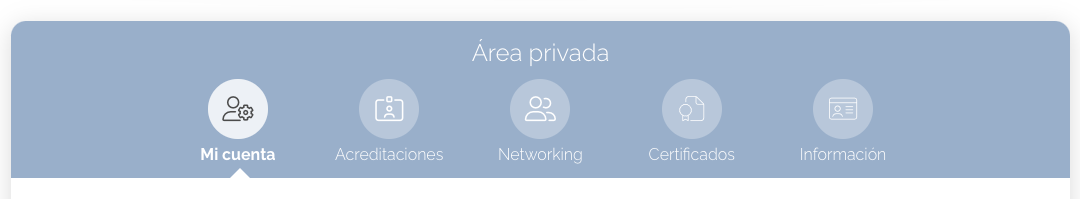
Tras guardar los cambios aplicados, el submenú se visualizará con el color correspondiente: #a6b8d2

 Información sobre Cookies
Información sobre Cookies
